当ブログにJIN子テーマを適用してみました。
見た目は変わらないですが、WordPressのバージョンアップの時や、子テーマのコードを書き換えたときに便利ということなので、当ブログでも導入してみました。
子テーマをインストールして適用するのに作業時間が1時間くらいかかったので、このページでは、以下のことを皆さんに共有しようと思います。
- 子テーマはとりあえず入れておいた方が良さそう
- 子テーマのインストール準備で気を付けたいこと
- 子テーマのインストール手順
なお、当ブログにJINを適用した理由と経緯については、以下のページに書いていますので、WordPressのテーマをどうしようか?迷っているかたは、一読してみてくださいね。

このページの内容です。
JINの子テーマとは?
子テーマってナニ?という方もいると思います。
私が理解したのは、テーマのアップグレードなどで、カスタマイズが消えてしまうので、子テーマでカスタマイズをしておく方が良いということのようです。
モッティが調べた記事を読むとわかると思います。
「WordPress子テーマって何? 作り方は? 図で超シンプルに解説」
「子テーマを作ってWordPressの既存テーマをカスタマイズする方法」
JINの子テーマは入れておくべき(と思う...)
モッティ的結論は、
JINの子テーマは最初から入れておくべき!
です。
もしかしたら、コードを自分で編集しない限り不要かもしれません。
でも、後々コードを変更したくなった時に子テーマを入れると、記事の後半で紹介するように、カスタマイズをもとの設定に戻すだけで、1時間くらいの作業が発生するので、何も考えず最初から子テーマを入れておくべきというのがベストというのが、モッティ的結論です。
なお、JINの子テーマのダウンロード => インストール => 有効化にかかる時間は、10分程度で無料なので、迷うことはないように思っています。
以下の先輩ブロガーの方も、子テーマを導入しているようです。
「WordPressの親テーマ子テーマとは?【JIN編】カスタマイズは子テーマを作ってから!」
「ど素人初心者が「テーマJIN」に挑戦!カスタマイズできた!しかし…」
子テーマのインストールで気を付けたいこと...設定の記録をわすれずに
当ブログの場合、ブログをJINで立ち上げた後、約2週間後に子テーマを入れました。
子テーマを入れると、カスタマイズで実施した設定の半分くらいが、リセットされてしまうので、標準から変更した設定は、記録をとっておくのがおススメです。
私のばあいは、以下のようにExcelにスクショを張り付けておき、子テーマをインストールした後、見比べながら設定をもとに戻す作業をしました。

JIN子テーマのインストール手順
ここからは、具体的な設定の手順を、スクショで記録に残しておきます。
まずはJINの子テーマを、JINのページからダウンロードします。
「JIN【子テーマ】のダウンロード」から、”Down Load”をクリック

ファイル名”jin-child.zip”がダウンロードされます。

WordPressはzipをそのまま読み込むことができるので、zipの解凍は不要です。(便利ですね!)
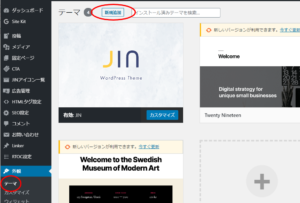
そして、WordPressの画面の”外観”>”テーマ”から以下の画面で、”新規追加”ボタンをクリックします。

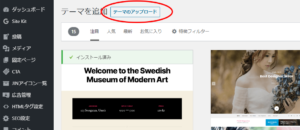
ボタンが”新規追加”から”テーマのアップロード”に変わるので、”テーマのアップロード”をクリック。

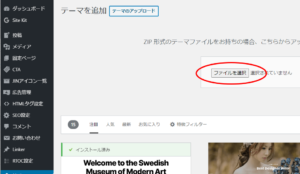
次の画面で、”ファイルの選択”をクリック。

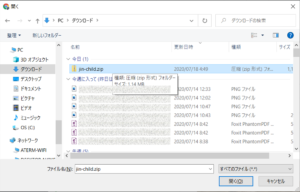
そして、先ほどダウンロードした、”jin-child.zip”を選択する。

WordPressの画面で、”今すぐインストール”をクリック

すぐにインストールが完了します。

完了画面(上のスクショ)で、”テーマに戻る”をクリックすると、以下のテーマの画面にもどり、子テーマがインストールされていることが判ります。

子テーマにマウスオーバーすると、”有効化”のボタンがでるので、それをクリック。

すぐに以下の画面に遷移し、有効化されたことが確認できます。

ブログのページを開けてみると、JINでしか設定できない箇所がデフォルトに戻っていました。

ここから、小一時間くらいかけて、子テーマ適用の前の設定に、マニュアルで戻してゆきました。
以上、今回はJINの子テーマの適用について、当ブログの例を紹介しました。
最後まで読んでいただき、ありがとうございます!
なお、当ブログにJINを適用した理由と経緯については、以下のページに書いていますので、WordPressのテーマをどうしようか?迷っているかたは、一読してみてくださいね。